Komm doch bitte am 01.04. zum Freifunk Tag in Hennef. Dort wird unteranderem gezeigt, wie mal eine Map aufsetzt. Alle Infos findest du unter Freifunk Tag 2017 – Freifunk Hennef
hopglass alleine mit gefiltertem json reicht, da zwei hopglass-server in einem Netz wenig Sinn machen würden.
Danke, das war auch mein Verständnis. Ich war nur verwirrt weil Dein Link unter 1) auf hopglass-server und nicht auf hopglass ging.
Hallo zusammen. Heute Nacht habe ich die Map für Rheinbach aufgesetzt. Dazu bin ich dem README von hopglass gefolgt und habe hopglass mit git gecloned. Dann mit npm installiert und erstellt. Anschließend den Inhalt des Verzeichnisses build ins Verzeichnis des vhost verschoben. Als Ausgang für die config.json habe ich map.freifunk-rhein-sieg.de/config.json genommen und alles entfernt, was ich für Rheinbach nicht brauche.
Die Daten nodes.json und Graph hole ich über ein RewriteRule in der .htaccess. Funktionierte nach ein paar Tippfehler prima.
Hier die .htaccess
RewriteRule ^data/nodes.json$ https://map.freifunk-rhein-sieg.de/data/nodes.json?filter=site&value=su-rhb [R,L]
RewriteRule ^data/graph.json$ https://map.freifunk-rhein-sieg.de/data/graph.json [R,L]
… Und bist damit Der Erste vom dem ich weiß der die serverseitigen Filter benutzt!
Und die Karte lädt bei etwa 100 Nodes wieder richtig schnell. Es ist zwar ganz nett zu sehen, was sich im Umland tut, aber es war doch mühsam, die eigenen Router über mehrere Klicks auszufiltern.
M.E. müsste es über RewriteRule möglich sein, hopglass einmal zu installieren und über RewriteRule mehrere config.json zu adressierten.
Muss ich mal ausprobieren.
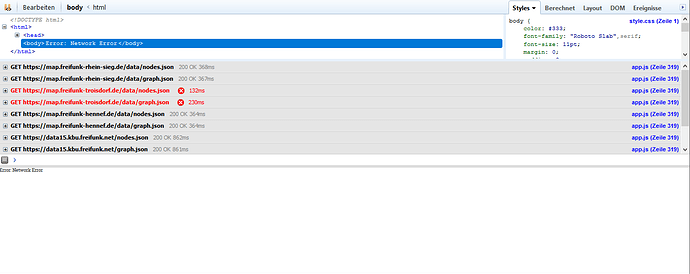
Zur Zeit erhalte ich ein ConnectIon refused vom der Seite, worauf hin nur eine Meldung Network error angezeigt wird.
Die Fehlermeldungen in hopglass sollten überarbeitet werden.
Kleine Ergänzung: Auf Debian heißt das Script „node“ „nodejs“. Damit „npm install“ funktioniert, kann man einen Link auf „node“ setzen.
map liefert momentan nur Error: Network Error zurück
Das hängt so ein wenig von der Definition ab, was für Dich „die Map“ ist, und ob sich „zurück“ auf eine Strecke bezieht.
Wobei es natürlich durchaus sein könnte, dass Du einen Browser nutzt, der nicht auf Deinem lokalen Endgerät läuft.
also präziser:
map.freifunk-troisdorf.de:
Das Zertifikat ist am Dienstag, 4. April 2017 09:56 abgelaufen. Die aktuelle Zeit ist Mittwoch, 5. April 2017 19:41.
o.k. dagegen können wir von hier aus nichts tun.
hab’s per #slack schon bei Troisdorf in den Channel Störungsmeldungen gepostet.
Ich bin grade auf nem Seminar. Sobald ich ein Terminal unter die Finger bekomme fixe ich das
Hallo,
den Fehler „network error“ hatte ich nur unter Chrome / Chromium. Mit Firefox und IE funktioniert es immer. Mit Chrome jetzt auch wieder.
Bei sowas zunächst einfach im inkognito Modus erneut probieren. Oft ist es ein Cache Problem.
Tja, so sind sie halt die Browser-Herstellenden: Jeder kocht ein anderes Süppchen, wie man mit abgelaufenen SSL-Zertifikaten, Zertifikaten für falsche Domains, Zertifikaten von nicht mehr vertrauenswürdigen CAs umgeht.
Und dann nochmal wie man vorgeht, wenn das Pinning etwas sagt, was zum Fehler führt.
Oder wenn nur nachgeladener Containt beim SSL failed.
Oder anders: Eurer Problem war, dass Chrome/Chromium die Sicherheit ernst nimmt und Freifunk sich selbst in den Fuß geschossen hat, indem Sicherheit fehlerhaft implementiert wurde.
Hallo,
seit der letzten Änderung(?) gibt es einen ist ein Fehler in der index.html. Der Spendenaufruf wird nicht mehr angezeigt. Dies liegt daran, dass der Code-Generator bei Download Cookie Consent | Osano einen Fehler hat. Er vergisst das http: in href und src.
Richtig muss es heißen:
<link rel="stylesheet" type="text/css" href="http://cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css" />
<script src="http://cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.js"></script>
Es geht auch https.