Das wäre super da wir derzeit noch auf v1 hängen und das aus Gründen derzeit auch nicht ändern können.
Wollte gerade drauf schauen, aber es sind keine CORS gesetzt und kann daher die JSON nicht laden.
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://mesh.freifunknord.de/data/nodes.json. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
Da hatte ich und gut den meisten Hirnschmalz hatte sheogorath reingesteckt damals eine Meshviewer (v4) version gebaut welche nodes.json v1 und v2 verarbeiten konnte.
müsste dieser commit gewesen sein.
das wäre schon mal eine Umwandlung von v2 in v1. Aber in diesem Fall brauchen wir eine Wandlung von v1 nach v2, damit der hopglass eine v2 von uns bekommen kann.
Hier ist auch ein script, das das neue v2 Format in das alte v1 umformatiert: GitHub - Freifunk-Nord/nord-ffmap-backend
Es gibt aber doch bestimmt irgendwo schon ein bash- oder jq-Script, das einfach eine nodes.json v1 in v2 umwandeln kann mit ein paar jq befehlen, oder?
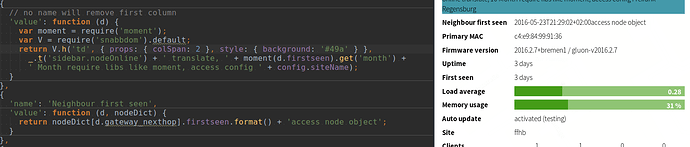
Hier ist auch noch mal ein codeschnipsel, der helfen könnte eine invers funktion zu erstellen:
Damit kann man im hopglass-server eine nodes.json im v1 format erstellen, siehe hopglass README option in „possible-webserver-queries“:
/mv1/nodes.json Meshviewer nodes.json v1
Allerdings ist das alles noch keine Lösung für uns.
- Entweder brauchen wir in Nord und Hamburg einen Workaround, der aus unserer nodes.json v1 eine neuere v2 erstellt, damit hopglass damit läuft
- oder wir müssen unser generate_aliases.py Script neu erstellen, das in die nodesV1 die geokoordinaten reinrechnet damit es dies auch in einer nodes.jsonV2 reinrechnen kann, so dass wir gleich das neuere Format benutzen können. Dazu hab ich das hier von @kantorkel gefunden: was hat es mit dem generate_aliases_v2.py auf sich? Ist das für eine nodes.json im v2 format gedacht? Oder ist das nur eine neue version des scripts und das v2 hat nichts mit nodes.json v2 zu tun?
Wir hatten v2 schon mit ffmap backend und wie beschreiben planen wir das ganze zu ändern. Backend kann theoretisch alles sein, aber erste wird Yanic sein. Unser Meshviewer unterstützt „offiziell“ kein HopGlass Backend.
Großes Update geplant:
- Version releasen - master branch - bisher hab es immer nur den develop
- nodes.json und Graph komplett überarbeiten - yanic wird gleich das passende Backend liefern.
- TQ in beide Seiten und kein Durchschnitt mehr.
- Updates auch in der infobox content
Alles weitere gibt es im issue tracker und Milestone.
Was genau soll da geändert werden? Das Ticket gibt keine Informationen her.
Ich müsste dann für die Freifunk-Karte.de den Parser anpassen.
Hallo,
mal wieder ein Update.
Es geht voran, einige Sachen gemerged, viel obsoletes zeug entfernt und das neue Format macht sich deutlich im Volumen bemerkbar. Mehr Details im Milestone.
Gleiche Instanz (800 Nodes, 1000 Links)
Alt Knote Linkdatenndaten 245KB (gzip Übertragung)
Neue Knoten und Linkdaten 94,4KB (gzip Übertragung)
Test mit 5k nodes und 1,5k links 310KB (brotli Übertragung)
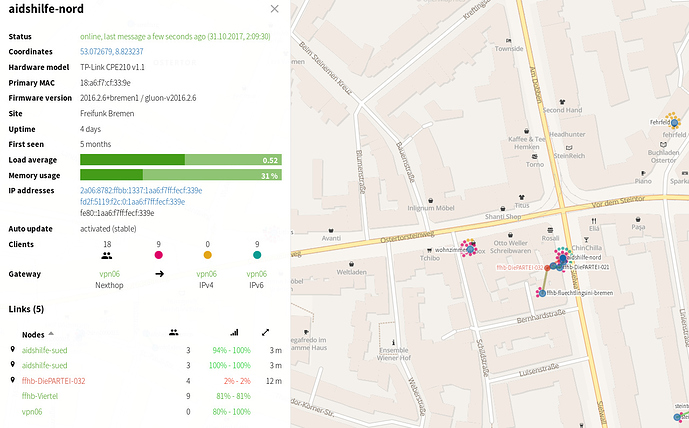
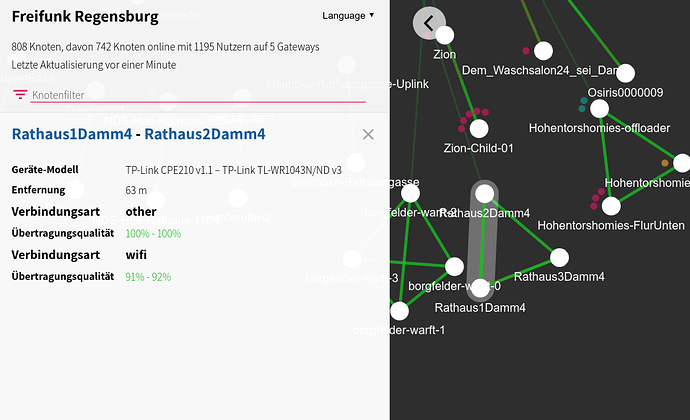
Aktuelle Sidebar:
Viele andere Sachen sind in den Issues auch mit Screenshots zu finden.
Live bei Darmstadt (Vanilla Meshviewer)
Custom style
xaver
Oh schön, da hab ich endlich mal einen Grund für ein Update ^^
@xaver habt ihr mittlerweile iFrames fest eingebaut, oder muss man sich die wieder
selber reinfummeln? 
Gruß
Was meinst du genau mit iFrame fest verbaut?
Für das einbinden von Graphen für die Nodes/Gateways.
Die waren vorher immer als „img“ eingebaut zum deklarieren in der config.json.
- content = document.createElement('img');
+ content = document.createElement('iframe');
+ content.width = '99%';
+ content.height = '305px';
+ content.scrolling = 'no';
+ content.frameBorder = '0';
…
Ich habs einfach immer ersetzt ;p
Wir haben nicht vor iframes zu unterstützten. Inzwischen wird auch jede Minute alle werte in der Sidebar neu geladen und würde zum ständigen reload führen. Grafana Bootstrap in JS hat ein sehr großen „Footprint“ und daher absolut nicht empfehlenswert.
Ok schade, dann muss ich wohl jedes neue Release von euch erst wieder Modden bis es passt.
Als Option einzubauen, sodass jeder selbst entscheiden kann ist keine Option?
Den Refresh kann man sicher auch ausknipsen?
Gruß
Nein, der Refresh sind Patch Operationen im snabbdom Virtuellen Tree um springen zu vermeiden usw. - kann sein das teilweise überlebt. Wir arbeiten nur mit Bildern aus grafana und dann verlinkt via klick.
Danke für die Info, muss ich mir dann wohl mal genauer anschauen was ich da tun muss.
Gruß
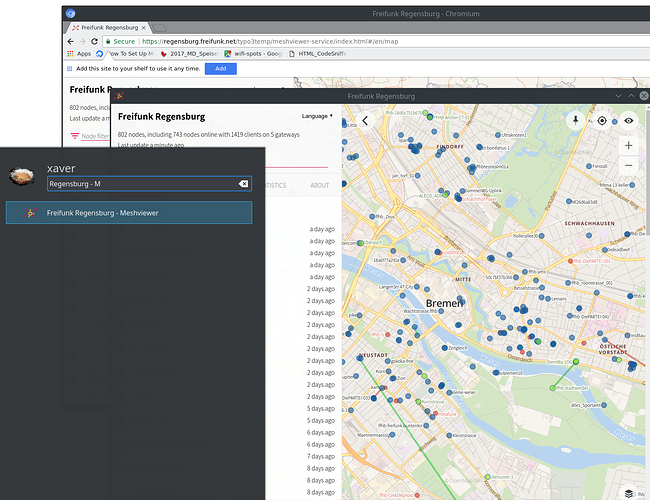
Hier noch ein Screen von den aktuellen „service-worker“ Stand. (Natürlich auch fürs Smartphone gedacht und klappt offline nach dem Speichern)
Gibt noch Probleme und falsche Config online könnte dauerhaft schwer werden wieder loszuwerden.
Das einzige Backend, das bis jetzt für die neue Version die meshviewer.json generieren kann ist yanic und der kann gleichzeitig nodelist.json generieren.
Kurz: Ihr müsst so nichts anpassen und bei euch wird sollte es ja mit einer nodelist.json performanter laufen, als mit der meshviewer.json - die für euch viel zu viele unnötige Daten beinhaltet.
Der erste Post ist jetzt ein Wki Artikel und bekommt immer wieder Updates (links sollten funktionieren).
EDIT: Struktur noch eingefügt
Aktuelle Entwicklung mit dynamischen Node Detail und bald auch Functions als config. Möglichkeit Bilder oder andere Infos auszugeben die gewünscht sind außerhalb des Upstreams.
Merged
Bezüglich doppelter Links werden nach dem Merge alle links ausgeben.
Release wird bald fertig sein. Allgemein gab es paar breaking changes in den letzten Tagen (yanic zusammen mit meshviewer). Aktuelle Yanic master bzw. Meshviewer develop sollten zusammen laufen.
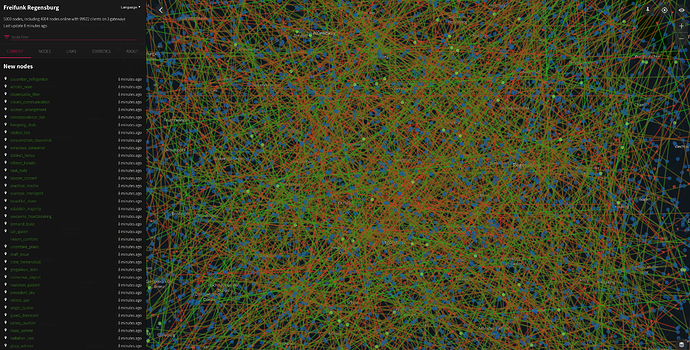
Vlt interessant für einige. Im forcegraph offline nodes anzeigen und (etwas) Gateways deutlicher markieren.
Screenshots im PR, Link via netlify in den Tests.
xaver
PS:
Hab auch mal für das GW eine andere Farbe genommen, war aber nicht so der Hit.