Nun habe ich einen funktionieren Meshviewer - aber wenn ich auf einen Router clicke geht das Icon (SVG) des Routers über die gesamte Breite. Ich habe mir lib/infobox/node.ts angesehen, aber weiss nicht, wie ich die Größe anpassen kann.
// Device picture
let devicePictures: VNode = showDevicePictures(config.devicePictures, node);
let devicePicturesContainerData = {
props: {
className: "hw-img-container",
},
};
newContainer.children.push(devicePictures ? h("div", devicePicturesContainerData, devicePictur>
let attributeTable = h("table", { props: { className: "attributes" } }, []);
Kennt sich jemand mit Typescript aus und kann mir weiterhelfen?
Ein Lösung:
style: "width: 40%",
hinzufügen.
Hi @misanthropos ,
Mit deiner Änderung dann etwa so:
Und wenn du das zentrieren weg lässt (justify-content: normal statt center), bekommst du es linksbündig:
Ich finde die zentrierten Bilder (den default) eigentlich am schönsten.
Viele Grüße
Hallo @fmaurer ,
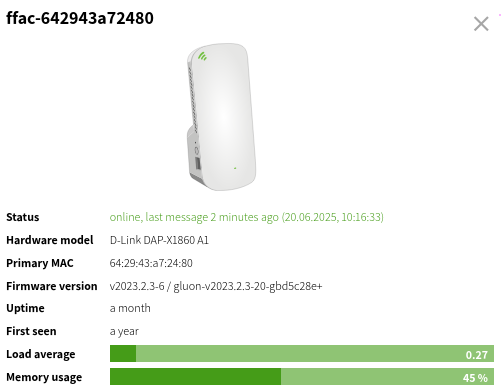
bei mir waren die Icons riesig! Vielleicht gibt es eine Einstellung, die ich übersehen hatte, aber die Icons füllen den ganzen div aus. Es ist gar nicht einfach eine public/config.json zu finden, um mal nachzusehen, was dort definiert ist. In der example.config.json habe ich jedenfalls nichts zur Größe der Icons finden können.
Lieben Gruß
Du kannst auf bspw https://map.aachen.freifunk.net (analog jeder andere meshviewer) gehen.https://map.aachen.freifunk.net/config.json finden. Und dich über die Config freuen.
Der relevante Teil davon ist:
"devicePictures": "https://map.aachen.freifunk.net/pictures-svg/{MODEL_NORMALIZED}.svg",
"devicePicturesSource": "<a href='https://github.com/freifunk/device-pictures'>https://github.com/freifunk/device-pictures</a>",
"devicePicturesLicense": "CC-BY-NC-SA 4.0",
Eine Größeneinstellung gibt es nicht.
main ← maurerle:fix_hw_img_size
opened 10:27AM - 20 Jun 25 UTC
## Description
the hw-img class was not applied to the img
## Motivation and… Context
svg images did not have a max-size of 150px because of this.
See here for more information: https://forum.freifunk.net/t/meshviewer-router-icon-svg-groesse-einstellen/24429
## How Has This Been Tested?
by using the desktop view and making sure that the img now has the correct class applied
## Screenshots/links:
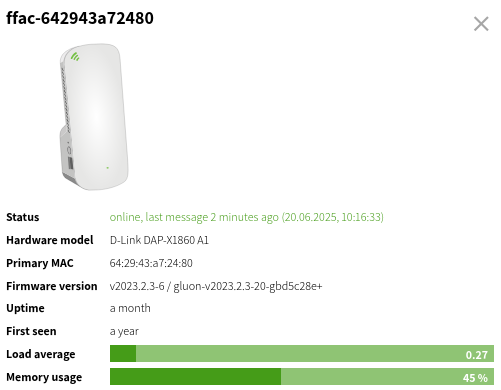
Before:

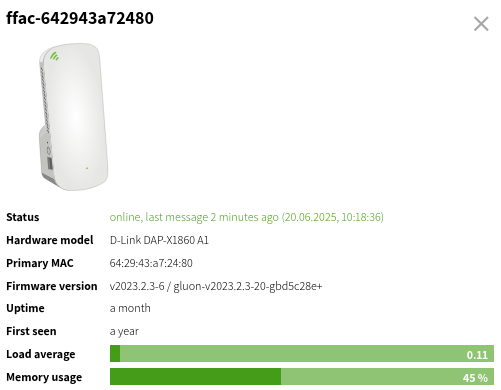
After:

The error has been introduced after: 9eab1c51bfb6f440b5b90ee8b541fdf1ad2425f0 (last working commit)
## Checklist:
- [ ] My code follows the code style of this project. (CI will test it anyway and also needs approval)
- [ ] My change requires a change to the documentation.
- [ ] I have updated the documentation accordingly.
Alternativ kannst du einen früheren Commit benutzen.
Vielen Dank für den Bug-Report und viele Grüße
1 „Gefällt mir“
Tipptopp, jetzt sieht es so aus, wie es soll!
Lieben Gruß