Moin,
die Ansicht auf dem Smartphone ist via Chrome und Firefox defekt.
Klickt man einen Thread an sieht man keine Beiträge. Via Desktop Ansicht geht es.
Das ganze ist seit etwa 3 Tagen so.
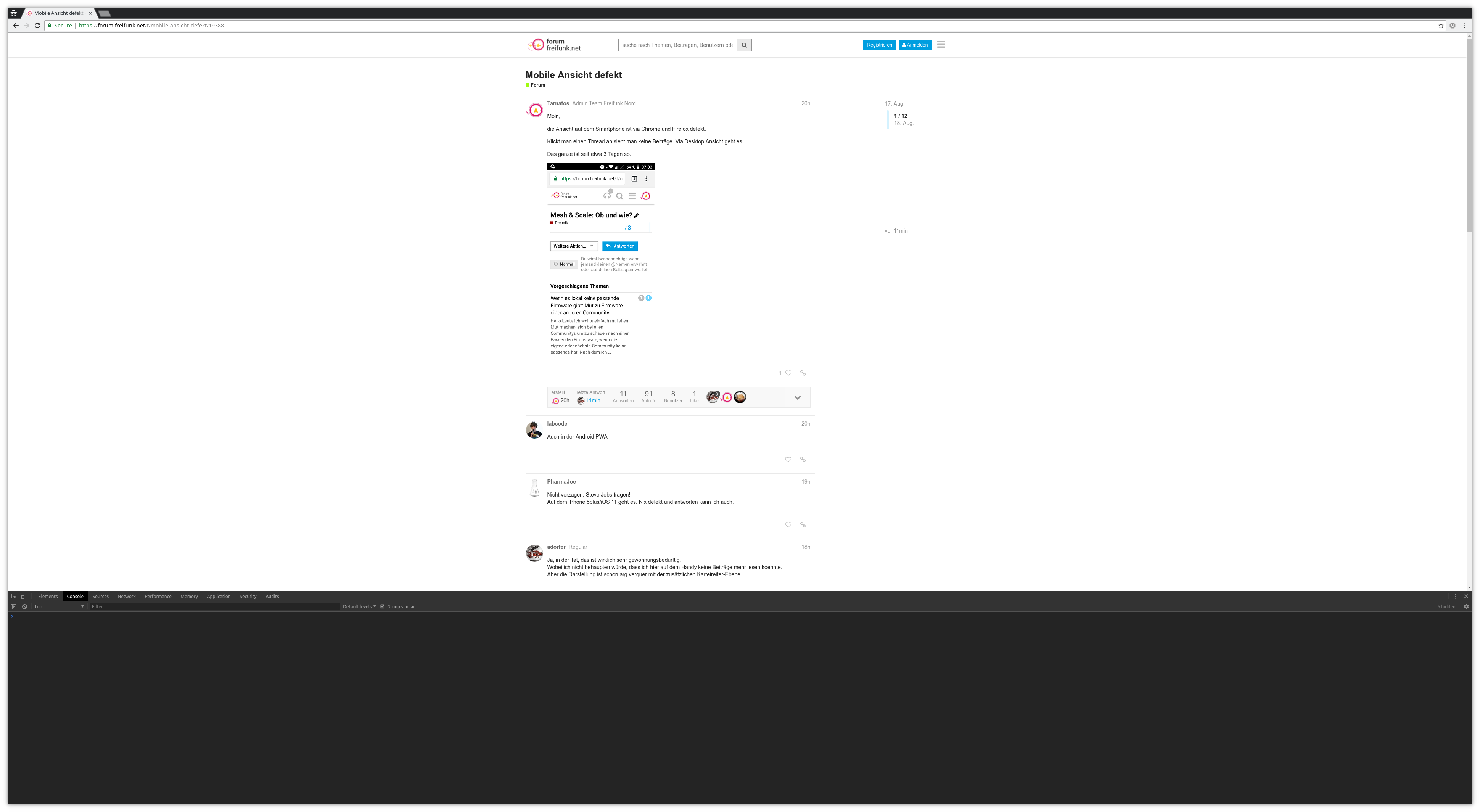
Moin,
die Ansicht auf dem Smartphone ist via Chrome und Firefox defekt.
Klickt man einen Thread an sieht man keine Beiträge. Via Desktop Ansicht geht es.
Das ganze ist seit etwa 3 Tagen so.
Auch in der Android PWA
Nicht verzagen, Steve Jobs fragen!
Auf dem iPhone 8plus/iOS 11 geht es. Nix defekt und antworten kann ich auch.
Ja, in der Tat, das ist wirklich sehr gewöhnungsbedürftig.
Wobei ich nicht behaupten würde, dass ich hier auf dem Handy keine Beiträge mehr lesen koennte.
Aber die Darstellung ist schon arg verquer mit der zusätzlichen Karteireiter-Ebene.
Was für ne Ebene?! Das Problem ist das die Thread Ansicht keine Inhalte mehr anzeigt. Siehe Screenshot oben. Wenn man in Chrome auf Desktop Ansicht umschaltet geht’s wieder…
Bestimmt wieder irgend ein neues super super Plugin das die Ansicht kapod Haut… ![]()
Ist denn ne Lösung in Sicht? Ich nutze das Forum zu 95 Prozent mobil.
Oh und ich dachte schon mein Handy Cache spinnt, same problem here :o
Ich erhalte auch immer wieder beim Aufruf eine Fehlermeldung, dass beschädigte Inhalte geliefert wurden.
Ein Flush-Cache-Reload hilft dann reproduzierbar ![]()
Bei mir funktioniert es mit uBlock Origin Addon auf Firefox Android mit folgender Regel
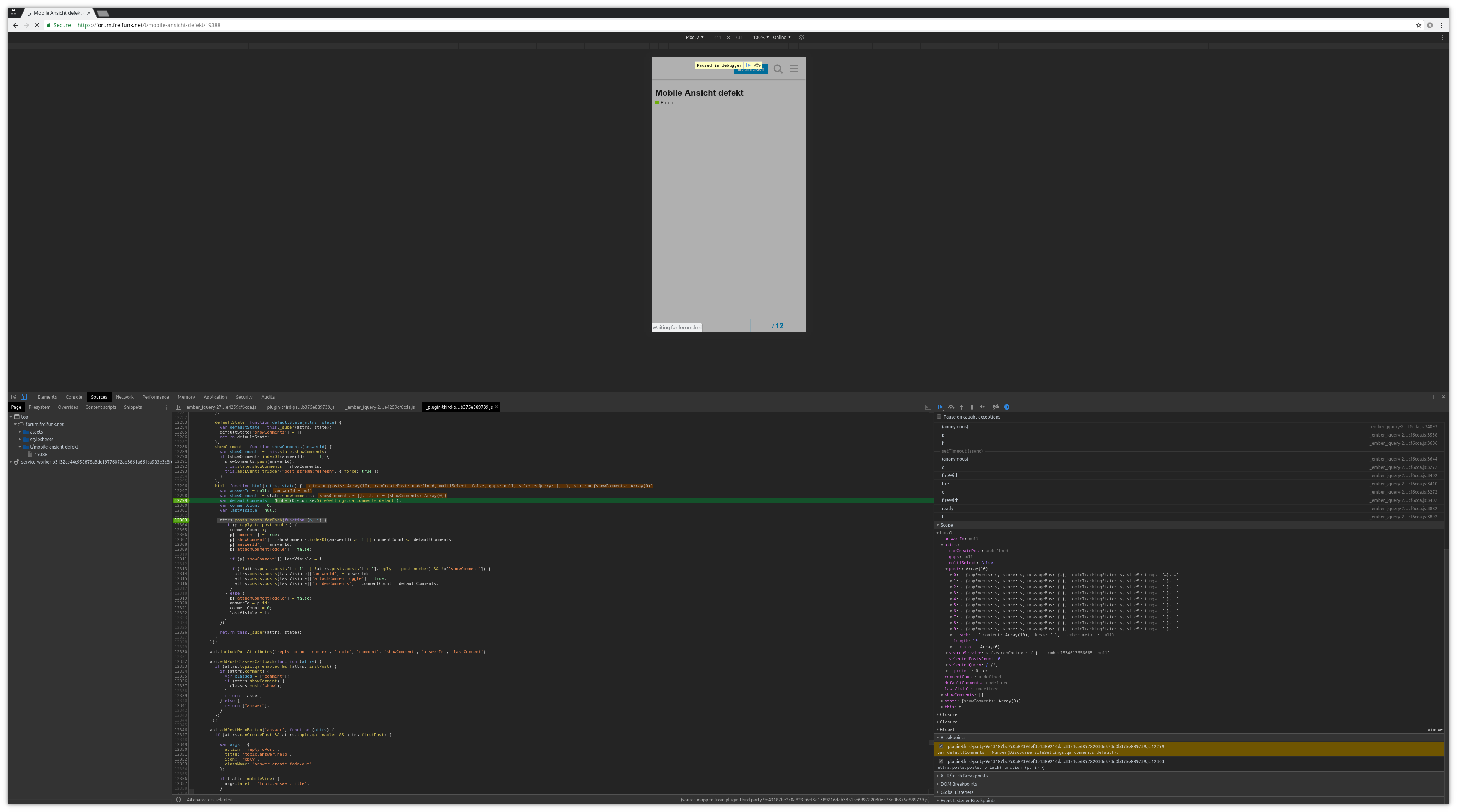
JS Fehler von dem 3rd-party foo.
Ich sehe nichts.
Fragt doch mal Discourse-Forum.
-vv?
Dann passiert was?
Wenn du 3rd-Party blockst geht es, da es ein Fehler im JS gibt. Eine forEach Schleife wirft ein Fehler und bricht vermutlich das Script zeug ab.
→ Plugin zeug deaktivieren löst es
Hast Du irgendeine idee, welches?
Den von Dir oben genannten Mumbleviewer habe ich abgeschaltet.
das war leider ein Schuss in den Ofen.
Alternative Vorschläge?
Und wie ändert sich die Ansicht dann?
Ohne uBlock Origin

Mit uBlock Origin

Fullscreen

attrs.posts.posts.forEach(function (p, i) {
Das gibt es nicht, wenn ich ein Breakpoint nutzte.

Ist es jetzt besser geworden?
Ja geht wieder auch ohne Cache flush.
Danke
Nicht dass ich Probleme gehabt hätte (Safari scheint den Fehler nicht zu beachten oder das Problem liegt an einer Anomalie der Android-Mobilbrowser), aber was war jetzt die Lösung?
Liegt vermutlich daran das Safari eher technisch nicht auf dem Stand ist bzw. könnte es auch sein das der Code wie auf Desktop nicht in jedem Fall ausgeführt wird.
http://kangax.github.io/compat-table/es5/#test-Array.prototype.forEach