Hallo zusammen,
ich arbeite momentan an einer ordentlichen Webseite für Leichlingen. So sieht es bisher aus: http://ff.petabyteboy.de
Hat jemand Verbesserungsvorschläge? Eine ausfürliche Anleitung zum Flashen ansich kommt natürlich noch rein.
Hallo zusammen,
ich arbeite momentan an einer ordentlichen Webseite für Leichlingen. So sieht es bisher aus: http://ff.petabyteboy.de
Hat jemand Verbesserungsvorschläge? Eine ausfürliche Anleitung zum Flashen ansich kommt natürlich noch rein.
Ich finde das schon nicht schlecht. Ich würde aber den Header Bereich vllt. etwas verkleinern. Bei mir sind hier 50% immer für den Header verschwendet.
PS: Ich finde die FW Auswahl cool. Gibts da nen Quellcode von?
Ich werd mal den header kleiner machen… moment
Mir fällt als Kritikpunkt höchstens die Brücke auf… Könnte mal einen Kärcher vertragen. Eventuell durch „Tiefenunschärfe“ den Dreck etwas in den Hintergrund stellen?
Ansonsten spricht das Regionale sicherlich die Zielgruppe perfekt an.
Klasse Arbeit!
Header ist toll, aber darunter der Platz für das Filmchen erchlägt alles.
Grösse dafür reduzieren mit Expand bei Anclicken
also über „Worum geht’s?“ weniger Abstand, Schrift dafür kleiner, kleines Feld für das Video mit expand bei Klick, so daß „Freie Netze werden…“ noch sofort ohne Scrollen lesbar ist.
Ist zwar dynamisch, aber Mindestbreite ohne Scrollen ist ca. 936 pixel, und das ist zu breit.
Im Moment seh ich nur das schöne Logo, werde von " Worum geht’s?" in Riesenbuchstaben erschlagen und sehe das Freifunk Verbindet.
Ich schick mal eine Screenshot wie es ohne Scrollen aussieht bei mir
Seite ist nun online unter http://freifunk-leichlingen.de und http://leichlingen.freifunk.nrw
@Pinky ich weiß deine Kritik zu schätzen, aber die Seite ist auf 1920x1080 Vollbildschirm ausgelegt und sieht damit meiner Meinung nach OK aus. Aufwand wäre auch nicht der Kleinste…
Ich bin ja ein Fan von minimalistischen Mitteln und wenig Mitteln.
Das erfüllt deine Seite. Schön schlicht, nicht viel Klimbim. Infos auf einen Blick erkennbar.
Ich sehe die Seite ist auch für mobile Endgeräte ausgelegt (Super!) solltest noch eine CSS Ausnahme dafür schreiben.
Ansonsten TOP! ![]()
Zu dem Video:
Die Größe des Videos wird gerechtfertigt durch die Frage „Worum gehts?“…völlig in Ordnung!
Vielen Dank für das feedback! Was meinst du mit CSS Ausnahme schreiben? Die Seite passt sich mehr auf die Bildschirmgröße an als auf das Gerät / OS / Browser.
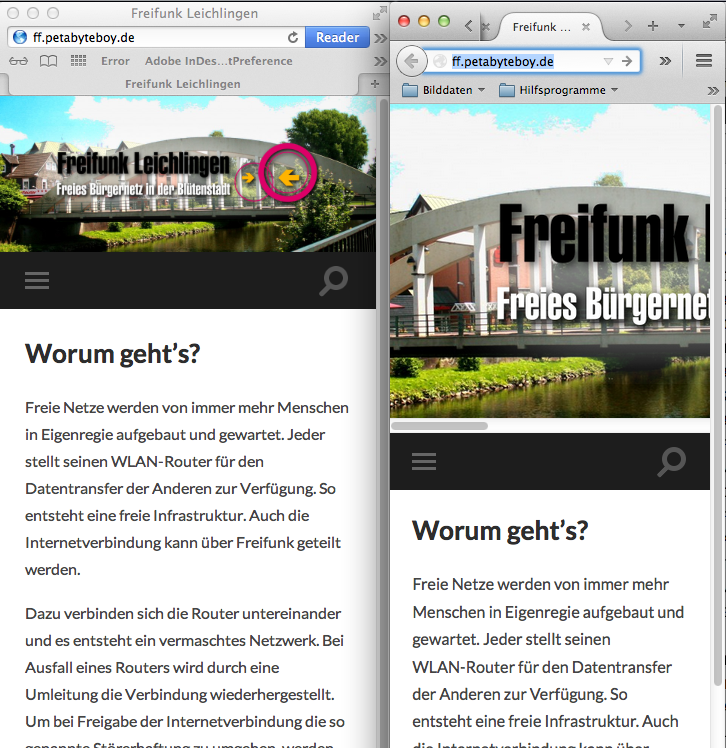
Habe mal ein Screenshot gemacht:
links mit Safari + User agent iPhone und Verkleinerung des Fensters und rechts mit Chrome.
Dann funktionierts wohl beim iPhone ![]()
Ich meine, dass der Header mit skaliert bei kleinen Fenstergrößen.
Jup, das Problem hat aber auch nur Chrome, mit Firefox geht es… Ich werde mal sehen was ich tun kann, aber das hat eher eine niedrige Priorität.