Der Spannbaum wäre natürlich schöner, aber vermutlich nicht trivial zu haben.
Es würde aber vermutlich wirklich reichen bei Nodes mit mehr als 4/5 Kabel-Links die Linie deutlich dünner zu zeichnen.
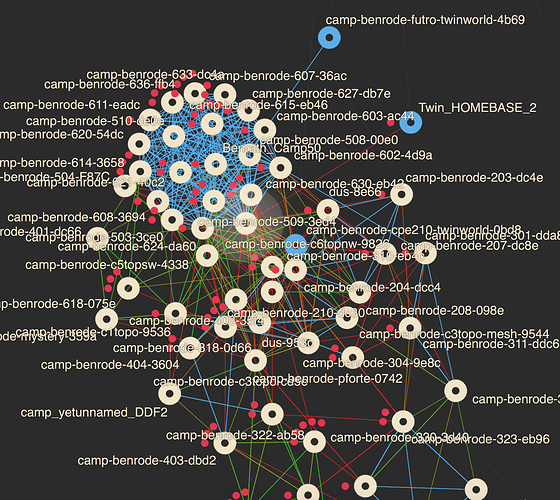
hab mal in der forcegraph experimentiert
bei der normalen karte hab ich die stelle noch nicht gefunden wo die dicke definiert wird
edit:
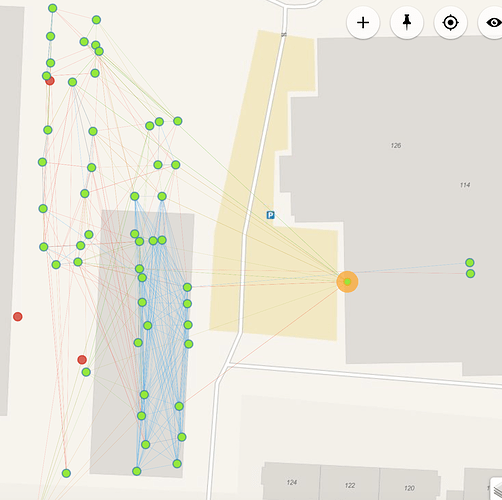
gefunden ![]() (leaflet nicht gepatched deswegen keine Beschriftung bei Zoomstufe 19 / muss da dringend mal was schippten :-/ )
(leaflet nicht gepatched deswegen keine Beschriftung bei Zoomstufe 19 / muss da dringend mal was schippten :-/ )
weight 0.1
weight 1.0 (ist sinnvoller meiner Meinung nach)
die Noldes dürften sich in der logischen Ansicht nicht so verknoten in großen Meshes …
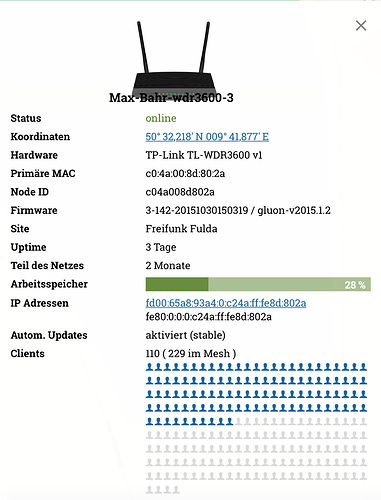
Was ich mir wegen der clients mal gedacht habe ist das man an den node ein badge mit der Zahl hängen könnte.
Wirklich Sinnvoll ist es per Punkt nicht immer auch wenns lustig aussieht
Clientzahl könnte man auch gut in die Knotenmitte schreiben statt dem Loch.
Grade mal bei dir ausprobiert, leider ist es so sehr kniffling die Verbindungslinien anzuklicken.
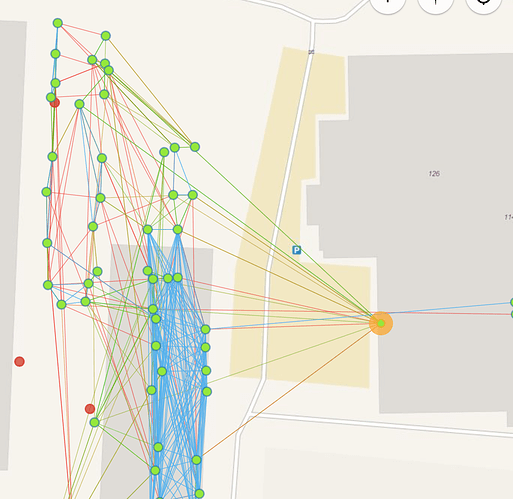
Kann man da vielleicht eine transparente aber Klickbare Linie drüber legen? ![]()
Hast du ein Git-Repo für deine Änderungen? Dann muss ich die Stelle nicht selber suchen.
Hi ne hatte ich nur ausprobiert und nicht committed
in der forcegraph
Zeile 334
-
ctx.lineWidth = d.o.type === "VPN" ? 1.5 : 2.5
-
ctx.lineWidth = d.o.type === "VPN" ? 0.3 : 0.5
in der map
Zeile139
-
weight: 4,
-
weight: 1.0,
war was ich gemacht hatte
Hey @danielkrah hast du Lust die Routerbildchen ein bisschen zu verfeinern und einen PR zu erstellen? Die hätte ich nämlich sehr gerne drin.
Noch eine Frage: Wie mache ich das, dass die höchste Zoomstufe auch die Texte und Client-Punkte anzeigt?
(EDIT: Habs gefunden: Ffmap-backend und meshviewer - #253 von tcatm )
Über die würde ich mich auch freuen @danielkrah
Dafür muss man leider das Leaflet patchen. Das ist ziemlich dreckig, da es beim nächsten Leaflet-Update garantiert kaputtgeht.
(Warum Leaflet das nicht tut ist mir ein Rätsel, vermutlich weil man nicht doll zoomen soll… Um mich mal bösen Verschwörungstheorien zur Nutzerinnen-Erziehung hinzugeben)
es gibt Statistiken nach dem Zoomstufe 18 die am meisten genutzte ist … :-/
Zu den Routenbildern da bin ich grade dran das in einem commit ordentlich zusammen zu fassen.
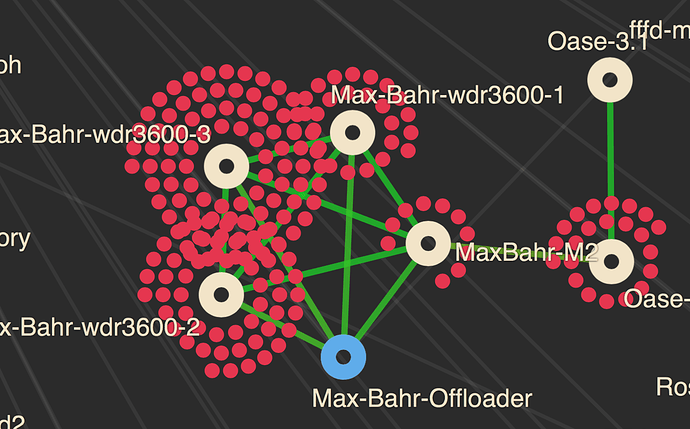
Die Clients per Meshwolke wurde auch noch mal überarbeitet ![]()
Auf was bezieht sich das „verfeinern“ ?
Positionierung und Größe des Bilds, Code-Qualität
Ich würde den Leaflet-Patch per grunt einbauen, und zwar so, dass es auch nach einen update noch funktioniert (sed).
Der korrekte Fix wäre vermutlich in lib/map.js:323, dort werden die Layers für Clients und Labels angelegt, aber nicht die Einstellungen aus der Config übernommen, weswegen Leaflet natürlich auf sein default zurückfällt.
Machst du oder soll ich probieren? ![]()
EDIT: Zu spät, hab schon… PR incoming…
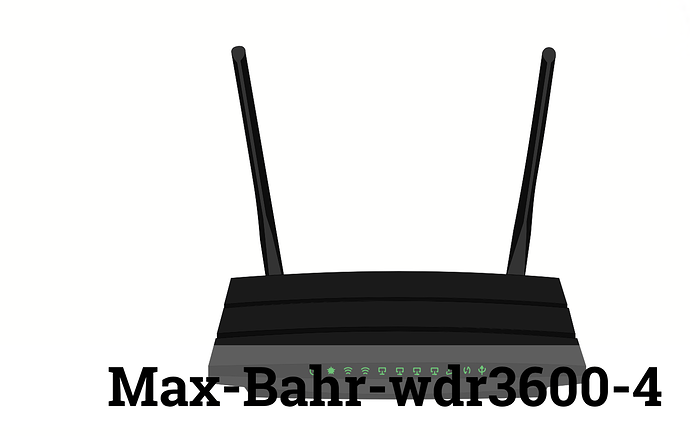
Hi die Router-Bilder gehen
http://dev.meshviewer.net/#!v:m;n:10feede6077a
PR ist gemacht
https://github.com/plumpudding/hopglass/pull/14
clients per mesh geht noch nicht :-/
wobei es gehen „sollte“ / da schaue ich morgen(später) nochmal
Falls ein Bild noch nicht gezeichnet / gehashed ist wird automatisch ein node mit Fragezeichen eingeblendet

Für den Knoten habe ich die nanostation loco schon hinzugefügt.
Leider braucht Github immer so 1-5 Minuten bis das Bild dann auch anzeigbar ist :-/
Die Bildergröße/Dateigröße zB bei den 841 werde ich morgen noch verbessern da hatte ich beim export nach SVG einen Harken falsch gesetzt ![]()
Die Meshclients bitte in einen seperaten Branch und PR
Dann kein Bild anzuzeigen finde noch netter. Das ? könnte vielleicht verwirren ![]()
Bei mir ist übrigens der Knotenname schlecht zu lesen, da das Bild ihn etwas überdeckt.
kann man machen ich muss dafür nur die unknown.svg gegen ein leeres Bild austauschen.
Eigentlich sollte die Schrift über dem Bild liegen
(Das hab ich extra so angeordnet um Platz zu sparen)
Der Hintergrund bei der Schrift ist halb transparent mit weis hinterlegt damit auf jeden fall der Knotenname gut zu lesen ist.
Ich hatte mehrere Varianten durchprobiert un habe bei der aktuellen die meisten positiven feedbacks bekommen …
@PetaByteBoy
hab ich so gemacht ![]()
nur geht der branch komischerweise noch nicht :-/
mal sehen
Dann lieber einfach das Bild darüber. Das sieht aus wie ein Fehler.
Ist komisch ich habe das unter mac os mit allen 3 Browsern (safari chrome firefox), Ubuntu Phone, Android 5.0 (chrome), und win7 mit (IE (keine Ahnung welche Version) + firefox und chrome getestet und da sieht es überall so aus
Hatte ich am Anfang / war deutlich einfacher ![]()
Aber benutzt halt mehr Platz und man muss am handy mehr „schubsen“ um nach unten zu scrollen
Das mit dem weis hinterlegt ist extra damit bei dunklen Router wie den wdr’s die Schrift gut zu lesen ist.
Die Anordnung geschieht per z-index und das sollte jeder Browser können.
Die Schrift liegt definitiv VOR dem Bild.
Klingt für nicht nach einem Bug im Browser.
Wie gesagt dann lieber ein bisschen mehr Platz verwenden…